website promotion

When it comes to SMM promotion, it is
desirable to create a Facebook app for your
website which will enable you to monitor
content which you published on Facebook.
This tutorial is aimed at helping you create a
Facebook website application and connect it
with web pages via Meta tags of the Open Graph
Protocol, thus monitoring important metrics of
your website.
Monitoring the metrics is a very important step if
you are using paid content promotion, so that
you get a clear insight into the number of people
who saw your content, whether they liked it or
not, and how many times the target group and
users have shared it, i.e. the way they have
interacted with it.
As opposed to classic “share” buttons and other
content- and page-sharing options, a Facebook
app will monitor all likes and shares on profiles
and profile walls where the URL of the website
for which you have created the app appears, and
which also communicates and collects data
from the very web page via the Open Graph
Protocol.
Creating a Facebook App: Step-by-Step
Guide
The first part of this tutorial is dedicated to the
process of creating a Facebook app in 10 simple
steps, whereas the second part is dedicated to
analytics and metrics of a created Facebook
app.
Follow these simple 10 steps in order to create
a Facebook App:
Log into your developer account
The first thing you need to do in the process
of Facebook App creation is to log into your
. This account
is the same account you have used to
create your company’s Facebook page.
Create new Facebook app
Click the “Create new Facebook App” button
in order to start the process. If you do not
see the button in the right header corner,
click on the link to “Register as Developer”.
Choose platform
Next, choose a platform you wish to add
your App to (iOS, Android, Facebook Canvas,
website). If you are making an app for many
different platforms, you can add them to
your Facebook App later.
Choose a name
Choose a name for the app and select
“Create New Facebook App ID”, and then
choose the appropriate App category in the
“Category” field. However, if you are making
a test version of your App, you need to
select the Test App option.
Follow Quick Start steps
Read Facebook’s Terms of Use and accept
them. After you have done that, click the
Continue button and proceed to the next
step. If needed, verify your profile.
App ID
After you have successfully completed step
5, a unique identification number will be
added to your App (App ID), which will
enable you to use it on your website by
adding the Open Graph Protocol of the Meta
tag for content sharing (you are going to
need this to get an insight into statistics and
metrics via the App).
Your App’s ID can be easily accessed via
your .
Protect your app secret
Facebook App will automatically generate a
secret code which is connected with your
App. Its purpose is to authenticate demands
from the application towards Facebook
servers. This code is also used as a
password.
Contact email
You will have to enter necessary
information, which you can find in the
“Settings” field. This step is aimed at
entering basic data into the App, such as
email address, App name and name
confirmation (Step 2).
App details
Select “App Details” in the left section and
find and change additional information
about the app. Enter website’s domain name
into the “App Domains” field
(www.example.com). If you want your App to
be listed in the “App Center”, turn the “App
Center Listed Platform” option on for a web
or mobile site. Add icons, promotional image
and video. Make sure that you are following
all “App Center” terms of use so that your
App can be approved.
Disable development mode
After you have created the App, it will be in
the development mode, which is its default
option. Once you have your app ready for
publishing and public usage, you can change
its development mode into public, thus
allowing it to communicate and gather data
from Facebook profiles which are not
connected with the app itself.
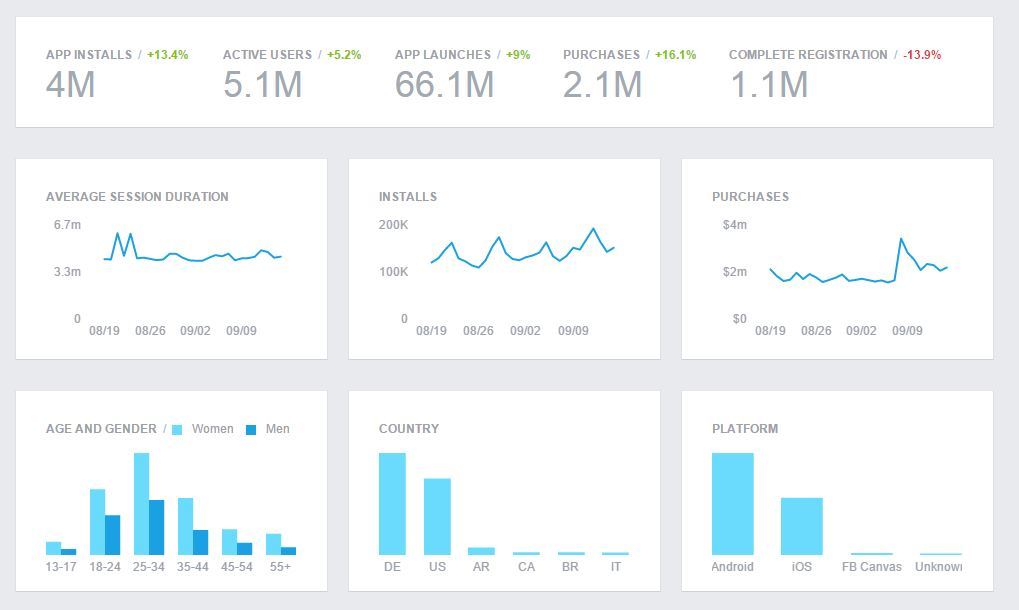
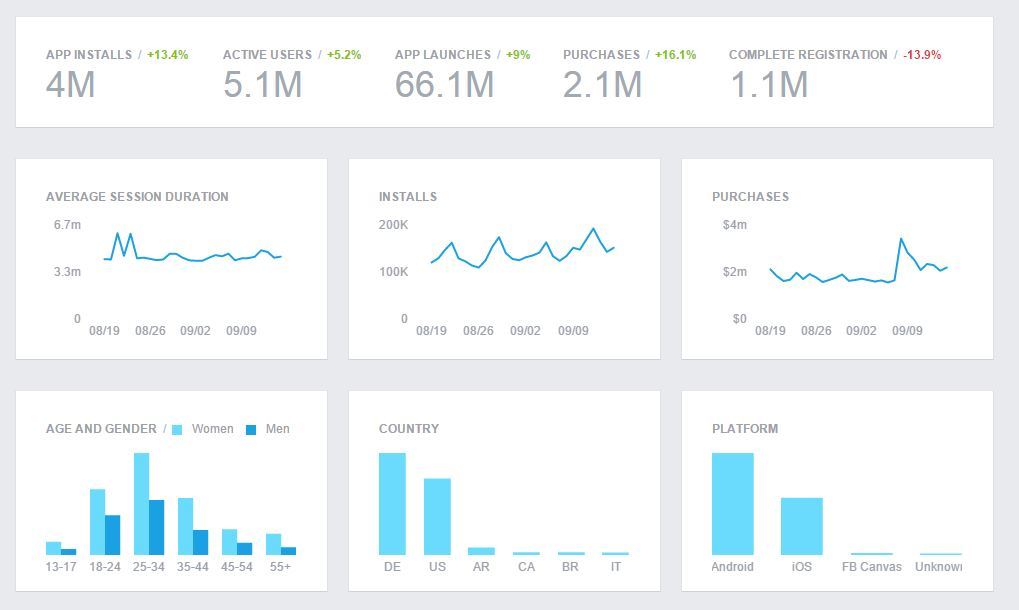
Insight into Facebook app analytics
and metrics
You can get a full insight of analytics and
metrics, as well as the manner of which
Facebook users have communicated with the
App and on which devices, in the “Facebook
Analytics for Apps” control panel.

copyalright:- How to Create Facebook Application for a Website?"











0 Comments:
إرسال تعليق